
Kentico hat sich in 20 Jahren stets von Version zu Version an aktuelle Bedürfnisse und Kundenwünsche angepasst und ist zu jeder Zeit immer eine gute Lösung für digitale Webauftritte gewesen. Ein Rückblick auf meine persönlichen 13 Jahre mit Kentico zum 20. Geburtstag.
Die frühen Jahre und die Portal Engine

Meinen ersten Kontakt mit Kentico hatte ich im Jahr 2011.
Damals war es noch üblich T- oder L-Shaped Webdesigns umzusetzen mit Navigation im Kopfbereich und an der Seite.
Mobilephones kamen gerade erst in Mode und von Responsive Design musste man damals noch die meisten Kunden erst überzeugen.
Hier war bisher eigentlich der Fokus nur auf einer Desktopseite, die man sich am PC im Internet Explorer in Windows 7 angeschaut hatte.
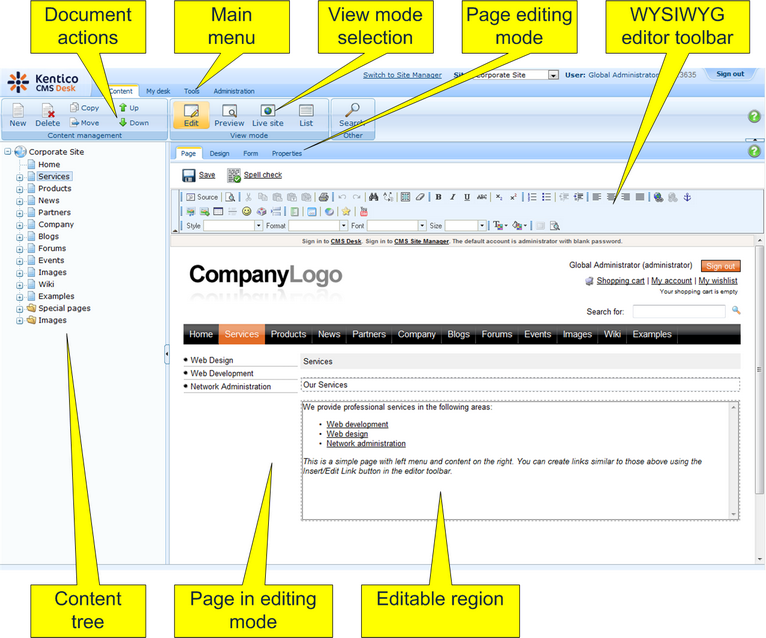
Kentico hatte mit der Portal Engine eine sehr gute Lösung dafür. Die vorgefertigten Web Parts ermöglichten es, sehr einfach und ohne Programmierung, komplexe Webseiten aufzubauen.
Dies konnte damals sogar jemand wie ich mit rudimentären Kenntnissen leicht bewerkstelligen.
Die Portal Engine konnte vollständig auf Datenbankebene im CMS Admin Interface eingestellt und konfiguriert werden. Alles was man hier brauchte war ein HTML Dummy und einen guten Plan, wie man diesen in passende Page Templates, Page Layouts und Repeater Web Part Transformations zerlegen könnte.
Der Fokus lag hier auf strukturierten Daten, die in vorgefertigten Page Layouts und Page Templates mit Web Parts angezeigt wurden.
Einen Entwickler, der komplexeren Code programmieren musste, brauchte man nicht zwingend. Trotzdem war dies natürlich auch hier möglich. Somit hatte man die Möglichkeit, selbst umfangreichere Komponenten mit dem .Net Framework selber zu implementieren, falls die etlichen Out-of-the-Box Web Parts mal nicht ausgereicht hatten.
Das machte es zu einer guten Wahl für alle, die auf Microsoft Technologie Stack ein Webprojekt starten wollten.
Mit der Zeit und den Ansprüchen an moderne responsive Designs reichten aber die vorgefertigten Web Parts und ihr vorgegebener, statischer HTML Code nicht mehr aus. Individualentwicklung wurde immer wichtiger. Insbesondere die alten Microsoft ASP.Net Web Forms Webprojekte bekamen in den 2010er Jahren immer mehr Probleme moderne, responsive Webdesigns umzusetzen und Web 2.0 Features zu integrieren.
Die Wandlung zur DXP auf MVC Technologie

Microsoft erkannte ebenfalls die Problematik mit dem alten Web Forms Projekt-Typ und brachte im Jahr 2007 seinen ASP.NET MVC Projekt-Typen für moderne Web Projekte heraus. Das ermöglichte jetzt endlich freie, vom HTML Markup unabhängige und nicht eingeschränkte Individualentwicklung.
Kentico war damals eine der allerersten Plattformen, die diese neue Technologie unterstützt hatten. Kentico hat stets neue Technologie zeitnah aufgegriffen und unterstützt.
Die alten, statischen Layouts und Designs wichen moderneren, responsiven Alternativen die man auch auf Mobilgeräten gut ansehen und bedienen konnte.
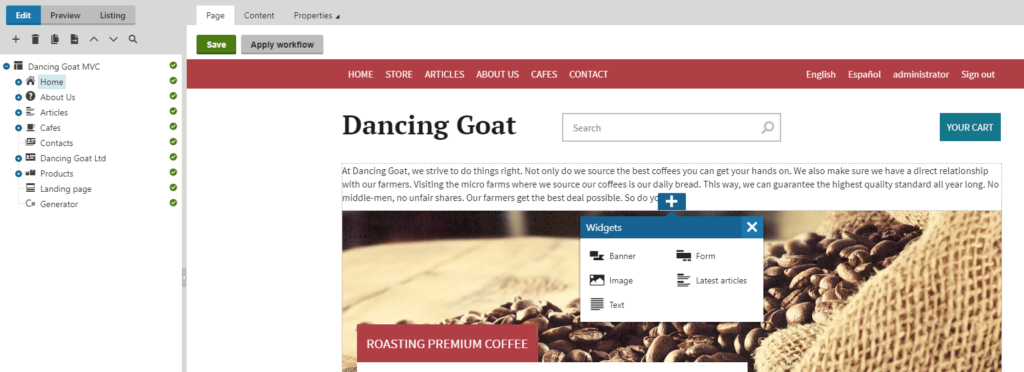
Damals kamen bei uns in der täglichen Arbeit auch mehr und mehr Widgets zum Einsatz, die das etwas kompliziertere und statische Template Design mit Web Parts etwas Nutzerfreundlicher und zugänglicher für die Redakteure machte.
Statische Inhalte aus den Page Types wurden zunehmend in Widgets auslagert und die erstellten Seiten bekamen dadurch etwas mehr Individualität durch die freien Gestaltungsmöglichkeiten der Redakteure.
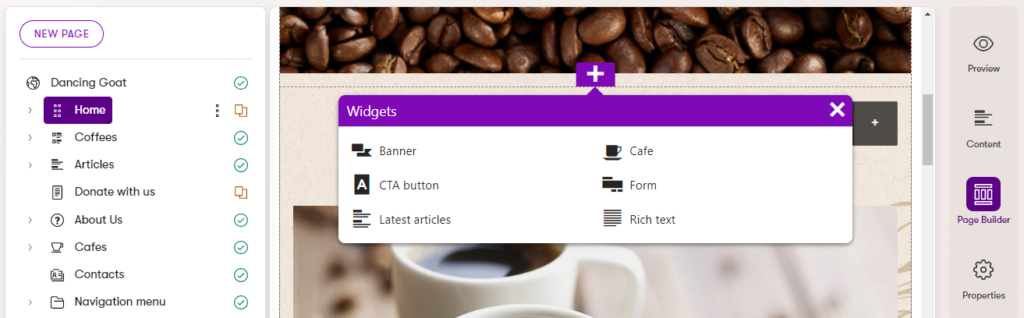
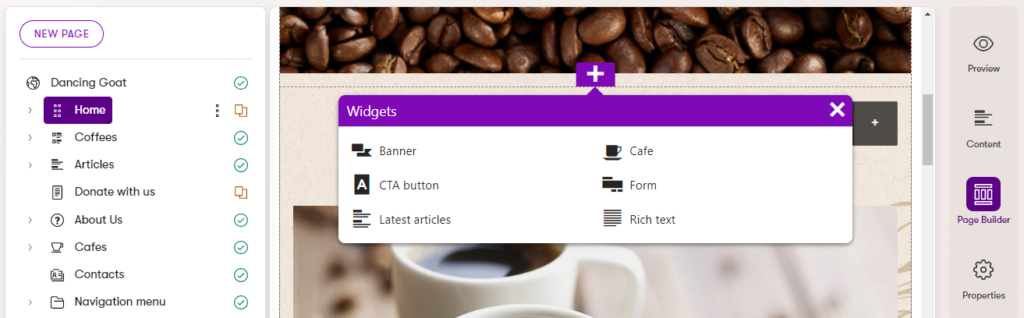
Komponenten konnten jetzt direkt im Page Builder in den Inhalt eingebaut und auch dort direkt konfiguriert werden. Das machte es sehr flexibel und mächtig.
Unsere Herausforderung in dieser Zeit bestand darin die richtige Mischung zwischen statischen Inhalten, Web Parts und Widgets zu finden, die zu dem Kunden und seinem Projekt am besten passten.
Zugleich kamen mit jedem Hotfix immer mehr Features zu Kentico hinzu um die komplexen Anforderungen der Marketingabteilungen und der Projektverantwortlichen zu erfüllen.
Kentico setzte stets den User als Kontakt in den Fokus und ermöglichte umfangreiche Interaktionen des Marketing Teams mit den Usern. Mit steigendem Featureumfang entwickelte sich das klassiche Kentico CMS dadurch zu der modernen Xperience DXP wie wir sie heute kennen.
Xperience by Kentico – die moderne Multichannel Hybrid-Headless DXP

Im Web 2.0 änderten sich die Anforderungen an moderne Systeme erneut. Microsoft brachte 2019 sein aktuelles .NET Core Framework heraus, welches das .Net 4.8 Framework ablösen sollte.
Aktuell sind wir bei .Net 8 angelangt, welches dieses Jahr erschien.
Moderne Ansätze wurden verfolgt und Webauftritte wurden mehr und mehr plattformübergreifend und modular designed.
„Headless“ war hier einer der Bulletpoints der in aller Munde war.
Seit 2022 gibt es daher das neue Xperience by Kentico.
In dieser komplett neuen Plattform werden alle modernen Anforderungen erneut berücksichtigt.
Unsere Aufgabe ist es hier ein passendes Content Model für Multi-Channel Kanäle zu entwerfen und Content nicht bloß für eine einzige Webseite anzulegen. Das macht der Content Hub heutzutage möglich, indem Content losgelöst von der Präsentation erstellt werden kann.
Zusätzlich zu der Webseite, die es auch in Xperience by Kentico noch immer als Build-In Website Channel gibt, ist es jetzt ebenfalls möglich weitere digitale Kanäle direkt aus dem gleichen System „headless“ mit Content zu beliefern.
Fazit
Selbst nach all den Jahren die ich mit Kentico bisher verbracht habe bin ich noch immer begeistert wie gut Kentico auf die Bedürfnisse eingeht und Lösungen bietet. Es ist und bleibt immer spannend mit Kentico großartige Projekte umzusetzen und den Kunden zum digitalen Erfolg zu verhelfen.
Ich freue mich sehr auf weitere 20 Jahre Kentico.
Herzlichen Glückwunsch zum 20. Geburtstag, Kentico ↗, und mach weiter so.


Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.